쿠버네티스를 구축하는 방법은 다양하다.
가장 쉬운 방법은 AWS EKS(Elastic Kubernetes Service), GCP GKE(Google Kubernetes Engine), 국산을 좋아한다면 NCP의 Kubernetes Sercie를 이용하는 방법이 있다.
쿠버네티스에서 제공하는 Cloud volume 마운트 기능 등을 각 플랫폼에서 제공하는 방법으로 쉽게 쉽게 Mount를 할 수도 있고 레퍼런스도 많고 무수한 장점이 있겠지만 지속적으로 비용이 발생한다는 단 하나의 단점이 있다.
그래서 방구석에서 쿠버네티스 클러스터를 구축해보며 까먹지 않기 위해 기록한다.
OS
- Ubuntu 18.04.5 LTS
Container Runtime
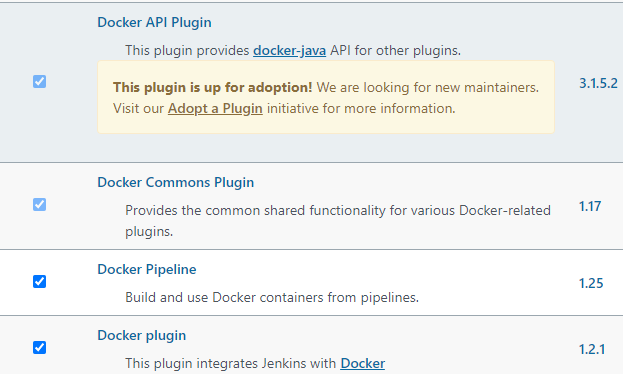
- Docker
컨테이너는 CRI-O 등 대안이 존재하지만 워낙 레퍼런스 찾기가 힘들어 사실상의 표준이라 생각하는 도커를 사용했다.
클러스터 구축 툴
- kubeadm
오픈소스 프로젝트라 그런지 구축을 결심하자마자 선택지부터 발생했다.
쿠버네티스 클러스터 구축을 도와주는 toolkit으로는 kubeadm, kops, kubespray등의 도구가 있다.
kubeadm을 선택한 이유는 가장 레퍼런스가 많아서.. 이므로 각 툴의 원하는 기능이 있다면 다른 도구를 사용해 구축하는게 편할 것이다.
1. Update
$ apt update -y
$ apt upgrade -y
모든 노드의 패키지를 업데이트받는다.
2. Swap Memory off
$ sed -i '/ swap / s/^\(.*\)$/#\1/g' /etc/fstab
$ swapoff -a
쿠버네티스 환경에서는 Swap기능을 off하는게 권장된다.
관련 discussion이 있으니 나중에 확인.
3. Docker 설치
$ sudo apt-get update && sudo apt-get install -y
$ apt-transport-https ca-certificates curl software-properties-common gnupg2
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key --keyring /etc/apt/trusted.gpg.d/docker.gpg add -
$ add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
$ apt update
여기까지 진행 한 후 만약 apt install -y containerd.io docker-ce 같은 명령어로 도커를 설치하지 말고 쿠버네티스 버전과 도커 버전을 잘 확인 후 진행하도록 하자..
해당 정보는 여기에서 확인 할 수 있다.
나의 쿠버네티스는 v1.20.2이며 도커는 19.03.12 버전을 설치했다.
$ apt-cache madison docker-ce
위 명령어로 버전을 확인 한 후
$ sudo apt-get install docker-ce=5:19.03.12~3-0~ubuntu-bionic docker-ce-cli=5:19.03.12~3-0~ubuntu-bionic containerd.io
명령으로 도커를 설치했다.
$ mkdir -p /etc/systemd/system/docker.service.d
$ tee /etc/docker/daemon.json < {\
"exec-opts": ["native.cgroupdriver=systemd"],\
"log-driver": "json-file",\
"log-opts": {\
"max-size": "100m"\
},\
"storage-driver": "overlay2"\
}
EOF
이후 directory와 configuration을 만들어주고 도커를 재시작한다.
$ systemctl daemon-reload
$ systemctl restart docker
$ systemctl enable docker
kubelet, kubeadm, kubectl을 설치한다.
$ apt-get update
$ apt-get install -y
$ apt-transport-https curl
$ curl -s https://packages.cloud.google.com/apt/doc/apt-key.gpg | apt-key add -
$ echo "deb https://apt.kubernetes.io/ kubernetes-xenial main" | tee /etc/apt/sources.list.d/kubernetes.list
$ apt update
$ apt -y install vim git curl wget kubelet kubeadm kubectl
$ apt-mark hold kubelet kubeadm kubectl
방화벽 설정 (패킷 포워딩 활성화)
$ modprobe overlay
$ modprobe br_netfilter
$ tee /etc/sysctl.d/kubernetes.conf< net.bridge.bridge-nf-call-ip6tables = 1\
net.bridge.bridge-nf-call-iptables = 1\
net.ipv4.ip_forward = 1\
EOF
$ sysctl --system
Kubelet 시작, kubeadm 이미지 업데이트, kubeadm 으로 클러스터 시작
$ systemctl enable kubelet
$ kubeadm config images pull
$ kubeadm init --pod-network-cidr=10.244.0.0/16
클러스터의 pot network 옵션을 위와 같이 지정한건 이후 CNI로 flannel을 사용할 예정이기 때문이다.
flannel은 위와 같이 pod network 옵션을 주는 것을 권장하고 있다.
다른 CNI를 사용한다면 해당 CNI에서 권항하는 ip대역대가 있는지 한번 알아보면 좋을 것 같다.
calico에서는 pot-network 대역으로 192.168.0.0/16 를 권장한다.
kubeadm init을 한다면
kubeadm join master:6443 --token ~~ \
--discovery-token-ca-cert-hash sha256:~~~
이러한 형태의 토큰을 확인 할 수 있는데, 다른 노드에서 해당 토큰으로 쿠버네티스 클러스터에 접근 할 수 있다.
만약 까먹거나 24시간이 지났다면
$ kubeadm token list
$ openssl x509 -pubkey -in /etc/kubernetes/pki/ca.crt | openssl rsa -pubin -outform der 2>/dev/null | openssl dgst -sha256 -hex | sed 's/^.* //'
다시 확인 할 수 있다.
$ mkdir -p $HOME/.kube
$ cp -i /etc/kubernetes/admin.conf $HOME/.kube/config
$ chown $(id -u):$(id -g) $HOME/.kube/config
위 명령어 3종세트로 kubectl에 대한 권한을 해당 계정에 부여 할 수 있다.
coredns loop 해제
$ kubectl edit cm coredns -n kube-system
위 명령어로 실행하여 loop 옵션을 주석처리한다.
CNI설치
falnnel
kubectl apply -f https://raw.githubusercontent.com/coreos/flannel/master/Documentation/kube-flannel.yml
calico
kubectl create -f https://docs.projectcalico.org/manifests/tigera-operator.yaml
guide: https://docs.projectcalico.org/getting-started/kubernetes/quickstart
참고자료
www.liquidweb.com/kb/how-to-install-kubernetes-using-kubeadm-on-ubuntu-18/